Elementor Wpforms Styler Widget вђ Ultimate Addons For Elementor

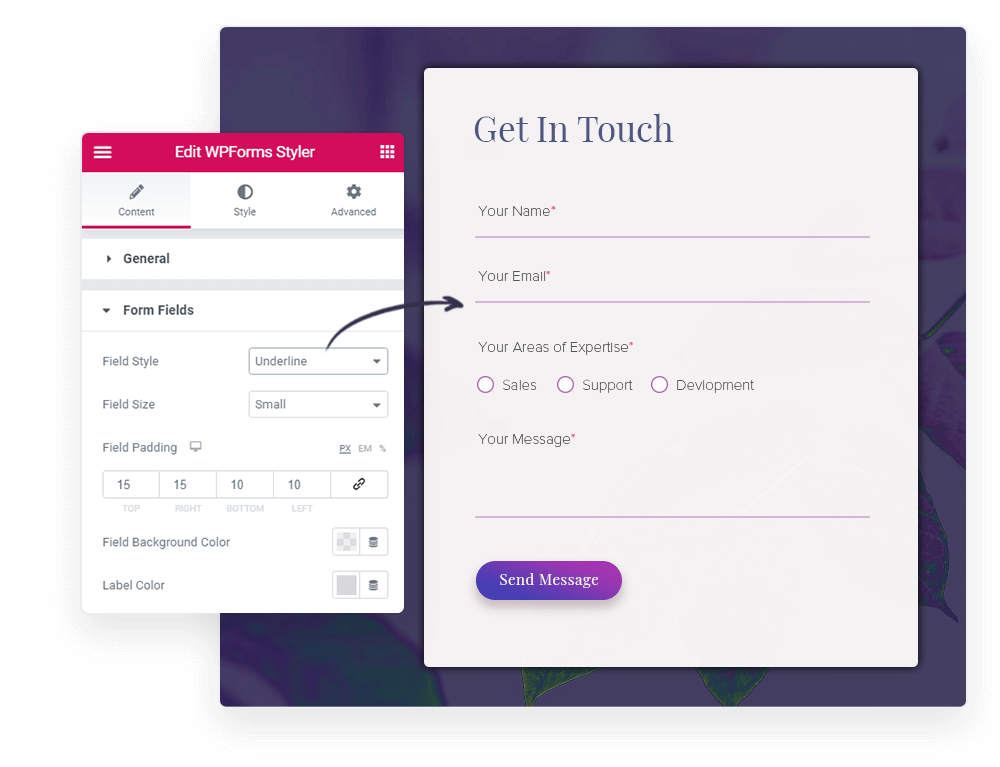
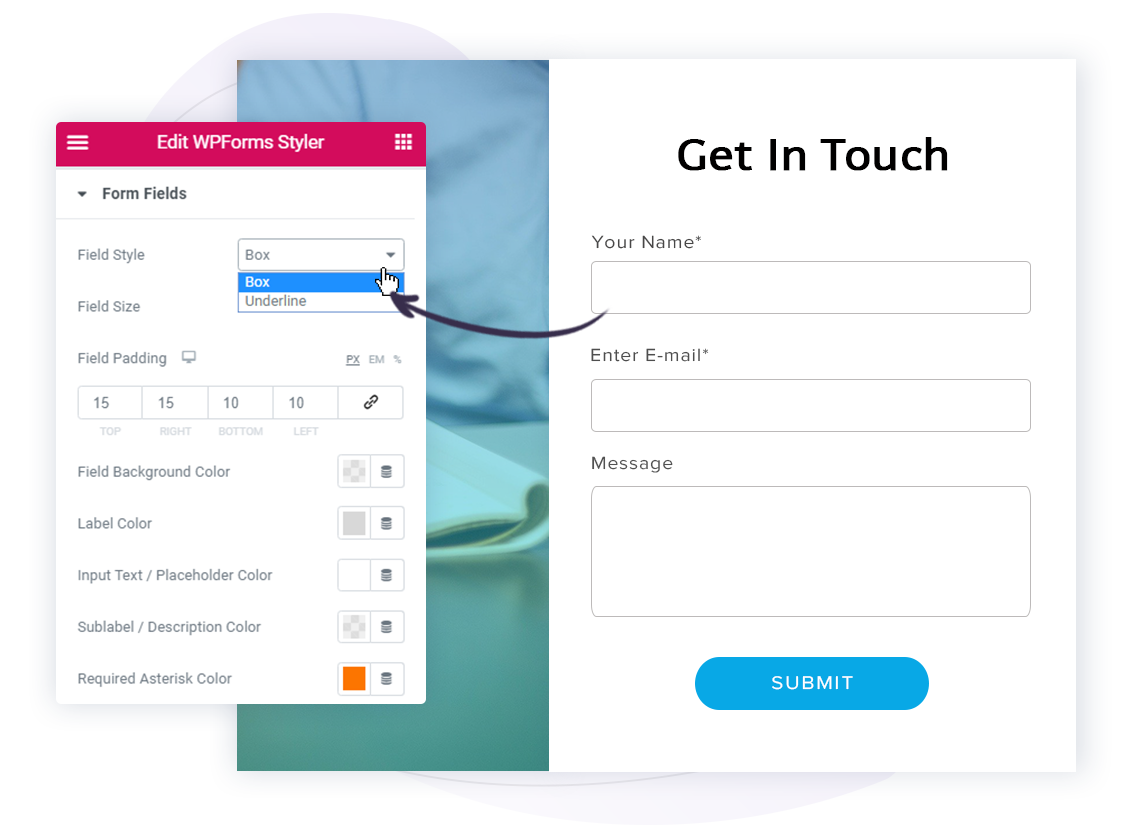
Elementor Addons Widgets Ultimate Addons For Elementor With the wpforms styler you get various styling options along with the control to manage the layout and spacing within the form. you can select among the boxed or underlined layout and manage the spacing between all the fields. boxed and underline form styles. manage field size and padding. take control of the margin between fields. This widget will allow you to design wp forms to suit your website’s color scheme and much more. it will help you to customize a form with different color and style settings. below are the key features for the widget –. with wpforms styler widget, just drag and drop the widget, select the wpforms from the list and style it with the uae.

Wpforms Styler Widget Elementor Addon By Cyberchimps Wpforms is one of the best drag and drop form builders, alongside other great options like jetformbuilder, fluent forms, and visme form builder with ultimate addons for elementor version 1.15.0, you get new powerful wpforms styler widget. it helps you to style wpforms that will complement the overall look and feel of your website. Style wpforms using ultimate addons for elementor using uae wpforms styler widget. no need to write any css code to style form radio buttons, checkboxes, inp. First, you need to activate & create a form through the wpforms plugin. for this, you can check wpforms documentation to start with wpforms. once you create a form, we can go to all customizations & styling options of the contact form. open a page in the elementor editor. now drag & drop the powerpack wpforms widget in the “drag widget here. Before you get started, make sure you’ve installed and activated the wpforms plugin and verified your license key. 1. embedding your form. first, you’ll need to open up the page or post where you’d like to embed your form. if you don’t see the elementor builder when you first open the page or post editor, click the blue edit with.

Elementor Wpforms Styler Widget вђ Ultimate Addons For Elemen First, you need to activate & create a form through the wpforms plugin. for this, you can check wpforms documentation to start with wpforms. once you create a form, we can go to all customizations & styling options of the contact form. open a page in the elementor editor. now drag & drop the powerpack wpforms widget in the “drag widget here. Before you get started, make sure you’ve installed and activated the wpforms plugin and verified your license key. 1. embedding your form. first, you’ll need to open up the page or post where you’d like to embed your form. if you don’t see the elementor builder when you first open the page or post editor, click the blue edit with. Now you can add impressive styling to the submit button of the wpforms with the elementor wpforms styler of powerpack addons. the widget gives you the flexibility to select text & background color. choose border type for the box, and for adding more styling, you can provide a little box shadow & padding. view all widgets. Wp forms. proven look and feel of wp forms with elegant improvements to get amazing ui and ux for all your forms in wordpress using elementor. 120 customisation options. fast and easy to setup. unlimited forms creation. based on “design the way you want” philosophy. download now. check demos.

Comments are closed.