Click On Image To Zoom

How To Create Click To Zoom Effect In Powerpoint The Slideteam Blog Learn how to create a zoom image modal popup on click using html, css, and javascript. see the demo, download the source code, and follow the step by step tutorial with code snippets. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

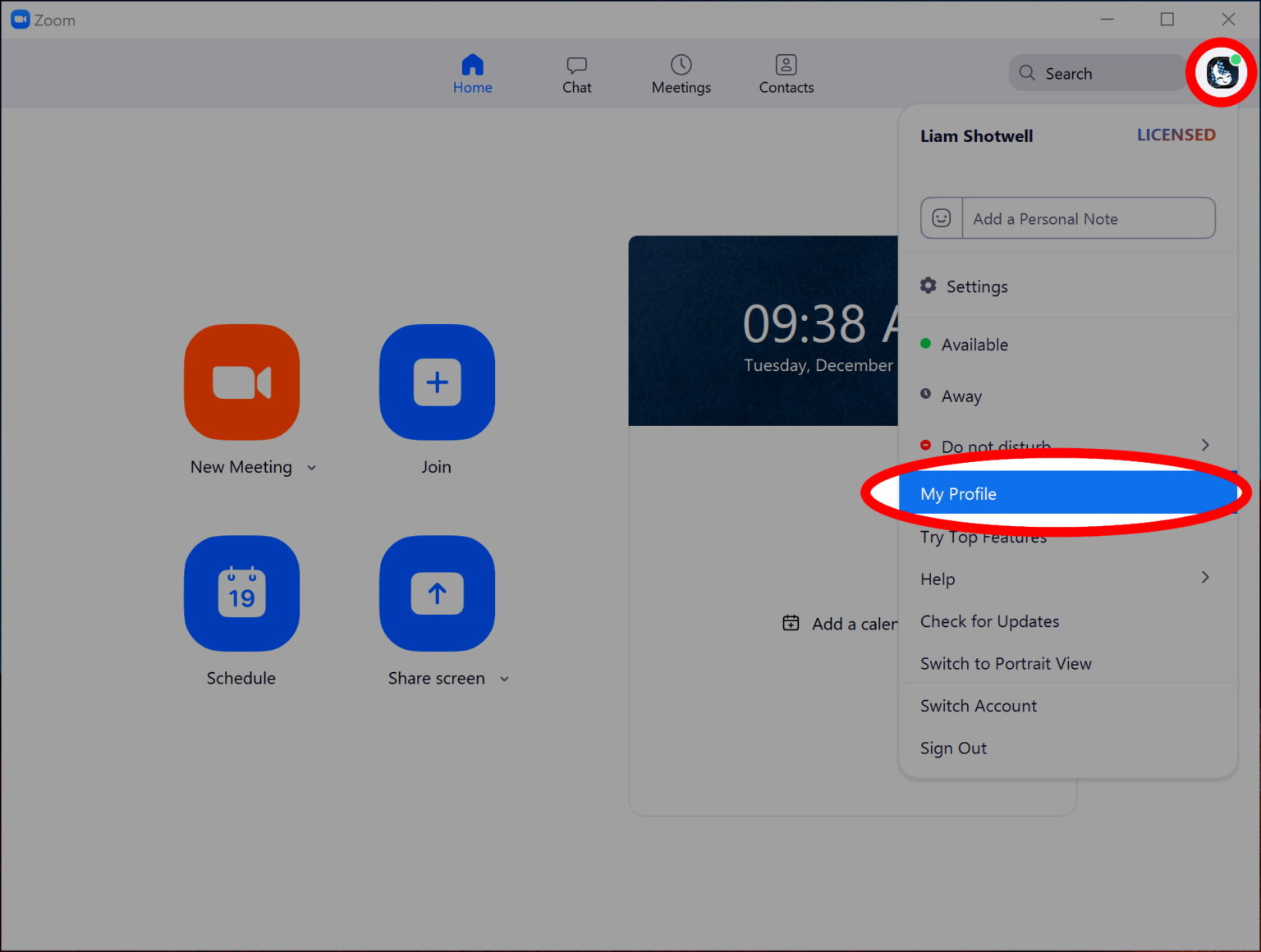
How To Change Your Picture On Zoom A Quick Guide Upphone Background size: cover; * (b3) animate zoom * . transition: transform ease 0.3s; (b) but take note that the image is now a background image instead. (a) set dimensions on the outer box #zoombout { width: 600px; height: 360px; overflow: none; } will restrict the image from expanding out of boundaries. After click on image zoom out javascript. 1. how to make an image zoom when you click a button. 1. javascript picture zoom in and zoom out. hot network questions. How to create javascript popup enlarge image onclick. 1. first of all, place your images with data action=”zoom” and data original attributes. define the src attribute for the image thumbnail and data original for a full size image that will be loaded when clicked on the thumbnail. 2. 9. minimal inline image zoom in javascript – amplify. a lightweight inline image zoom library which allows users to increase the size of images in their original positions. press on the enter and space keys to close the enlarged images. [demo] [download] 10. zoom image on hover & wheel & pinch – zoom image.

Comments are closed.